Forcing https for GitHub Pages and Disqus
Observation
This blog uses GitHub Pages, which are by default available using both http and https protocols.
The comments are powered by Disqus, and it works really well. Almost really well, actually, because something strange appeared using only https.
Why switching to https only ?
- Firefox starts to deprecate non secure http
- Https as a ranking signal on google
- Let’s Encrypt is trusted!1
Force https on Github Pages
I found this gist to force the https redirection, simple, efficient.
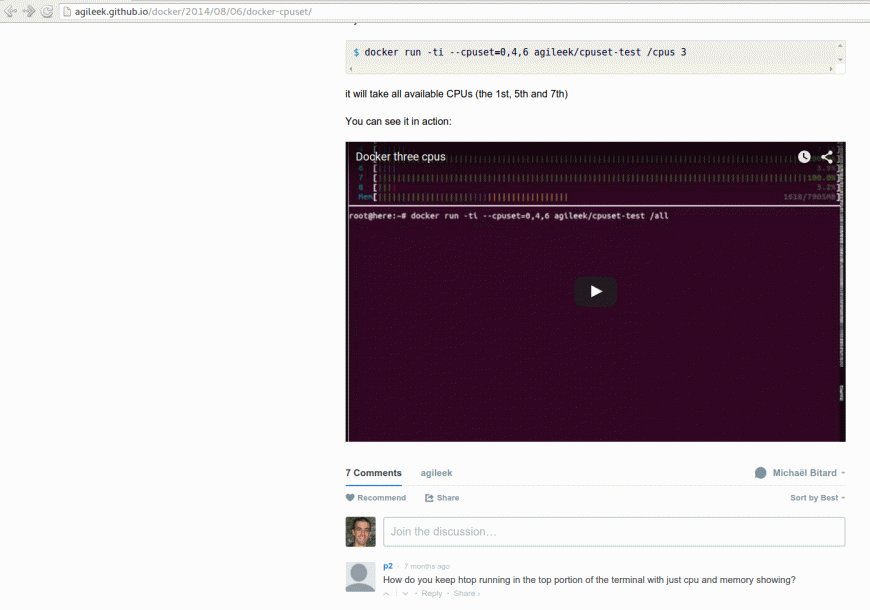
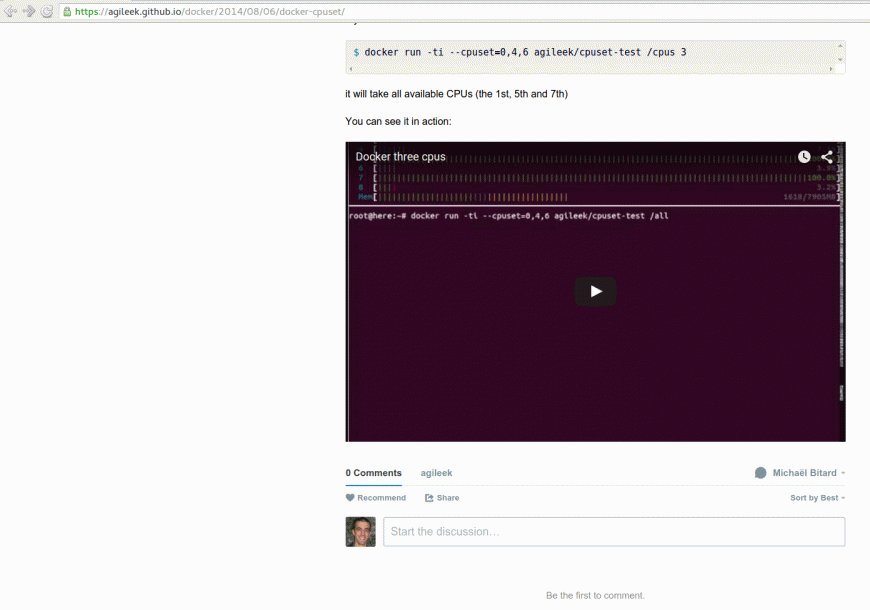
Then I noticed that some of the comments were gone. As you can see on the animation below, they appeared only when using http

Migrate Disqus comments
In fact, Disqus treat http://agileek.github.io and https://agileek.github.io as 2 differents sites2, so if someone post a comment on the http “version” it’s not displayed on the https side.
Luckily, Disqus has some migration tools, and in this case an “URL mapper” which can be found in the admin section “https://YOURDISQUSNAME.disqus.com/admin/discussions/migrate/”.
It’s a three steps procedure:
- Download via Disqus admin tool the list of blog posts.3
- Add a second column where “http” is replaced by “https”
- Launch the migration
24 hours later, all the comments are available via the https URL, and nobody can comment on the http part thanks to the script above.
-
Ok, this is not relevant here since I’m using GitHub’s certificates, but Let’s Encrypt is just too huge to not talk about. I will soon write an article about it. ↩
-
The “issue” has been reported several times but never corrected, is this a hidden feature? ↩
-
There is a lot of unnecessary links, even my drafts appear here ↩
 Software
Software